Renkler ve birbirleriyle olan uyumları tasarımların vaz geçilmez bir parçasıdır. Doğru ve akılcı kullanılmış tonlamalar kötü ya da basit bir logonun bile gösterişli olmasını sağlayabilir. Aynı şekilde iyi ve doğru orantılı hatlara sahip bir logo üzerinde tercih edilen kötü renk ve tonlamalar ise sıkıcı çalışmaları ortaya koyar. Peki doğru renkler nasıl seçilmeli?

Renklerin uyum mantığı
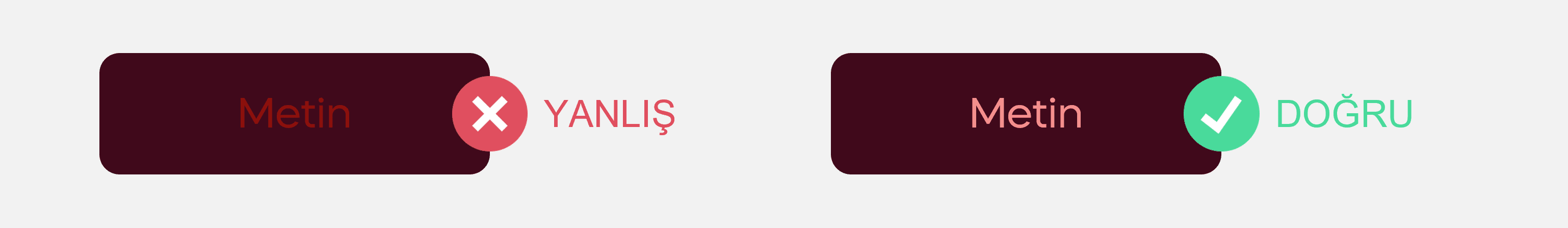
Şekilleri, ifadeleri ve metinlerinin birbirinden ayrı tutmak için renkleri kullanılır. Üstelik daha "anlaşılır" çalışmalar için bu renkler arasındaki uyuma dikkat edilmesi önemlidir. Örneğin siyah bir arkaplana koyu gri bir yazı eklemek renklerin uyum mantığına aykırıdır. Bu sadece belirli durumlarda tasarımda gizlenmesi hedeflenen parçalarda tercih edilir.

Tasarımın bütünü renklerle anlaşılır, okunur ya da ayırt edilebilir bir halde olmalıdır. Bu ayrım tasarım üzerindeki her detayın görünmesini ve tasarımın daha iyi yorumlanabilmesini sağlar.
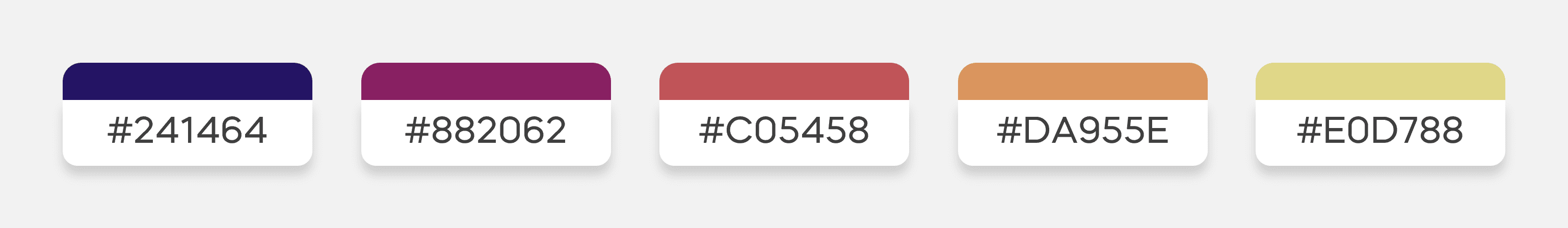
Uyumlu renk paletleri
Renklerin uyumunun bir kılavuzu yoktur. Dolayısıyla renkler üzerinde doğru çalışmaların yapılabilmesi için tecrübe gerekir. Renk uyumlarına bakarak hazırlanmış logolara, çizimlere ve çalışmalara göz atmak tasarım mantığının oluşmasında önemlidir. Bu, İngilizce'nin geliştirilmesi için yabancı biriyle konuşmak kadar etkili ve faydalıdır.







13 yorum
Daha fazla renk örneği ekleyebilirsiniz
YanıtlaSilMerhaba, içeriği zamanla güncelleyip zenginleştirmeyi hedefliyorum. Önerin için teşekkürler. 😉
Sillogomda işime yaradı teşşekürler
YanıtlaSilSevindim, iyi çalışmalar. 👍
Sillogo siparisi alıyor musunuz ?
SilMerhaba, evet alıyorum. Konuyla ilgili buradaki sayfada yer alan dokümana göz atabilir ya da doğrudan bionluk hesabımı inceleyebilirsiniz.
SilGüzel çalışma. Başarılar 👍
YanıtlaSilTeşekkürler. 😄
Silgüzel renk uyumları :)
YanıtlaSilTeşekkürler. 😄
Silönemli bir konu ama daha fazla detay verilerek uzatılsa daha iyi olur. Biraz örneklerlede süslenebilir.
YanıtlaSilKonuyu ileriye dönük güncellemeyi ve geliştirmeyi zaten hedefliyorum. Şimdilik biraz aceleye geldi vaktimden dolayı.
SilPeki 😄
Sil